您将采用与桌面扩展相同的方式来编写适用于 Android 的 Firefox 扩展的编码;使用您选择的文本编辑器或工具来编写代码。但是,当您想要测试和调试扩展时,您需要遵循不同的过程,本文将引导您完成该过程。
建议在您的扩展开发中使用web-ext 。遵循此处描述的设置和调试过程,但用于web-ext run在 本浏览器 上执行您的扩展。除其他优点外,当您进行编辑时,使用web-ext会自动重新启动您在 本浏览器 上的扩展。此外,您可以利用web-ext lint,它会执行检查以确定您使用的任何权限、清单密钥和 Web 扩展 API 是否与本浏览器 不兼容。
但是,如果您选择不使用web-ext,则会提供有关您需要采取的步骤的说明。
设置您的计算机和 Android 模拟器或设备
在您的计算机和 Android 设备上完成一些一次性设置任务。
在您的开发计算机上:
- 通过在 Android 模拟器和在设备上运行的 Firefox for Android 中运行 Firefox for Android 在您的计算机上进行测试:
- 安装安卓工作室。
- 使用 Android Studio SDK Manager或sdkmanager命令行工具安装Android Platform Tools。
- 要在仅在设备上运行的 Firefox for Android 中进行测试:
- 下载独立的 Android SDK Platform-Tools 包并将其解压缩到计算机上的合适位置。
- 在 Windows、Mac 或 Linux 上:将提取工具包的位置添加到操作系统的
PATH环境变量中。 - 或者,在 Mac 或 Linux 上:将二进制文件链接到
/usr/local/binusingsudo ln -s /<extract folder>/platform-tools/adb /usr/local/bin.
在您的设备或 Android 模拟器上:
- 安装Firefox for Android,如果您想测试最新功能,请安装Firefox for Android Beta或Firefox Nightly for Developers。
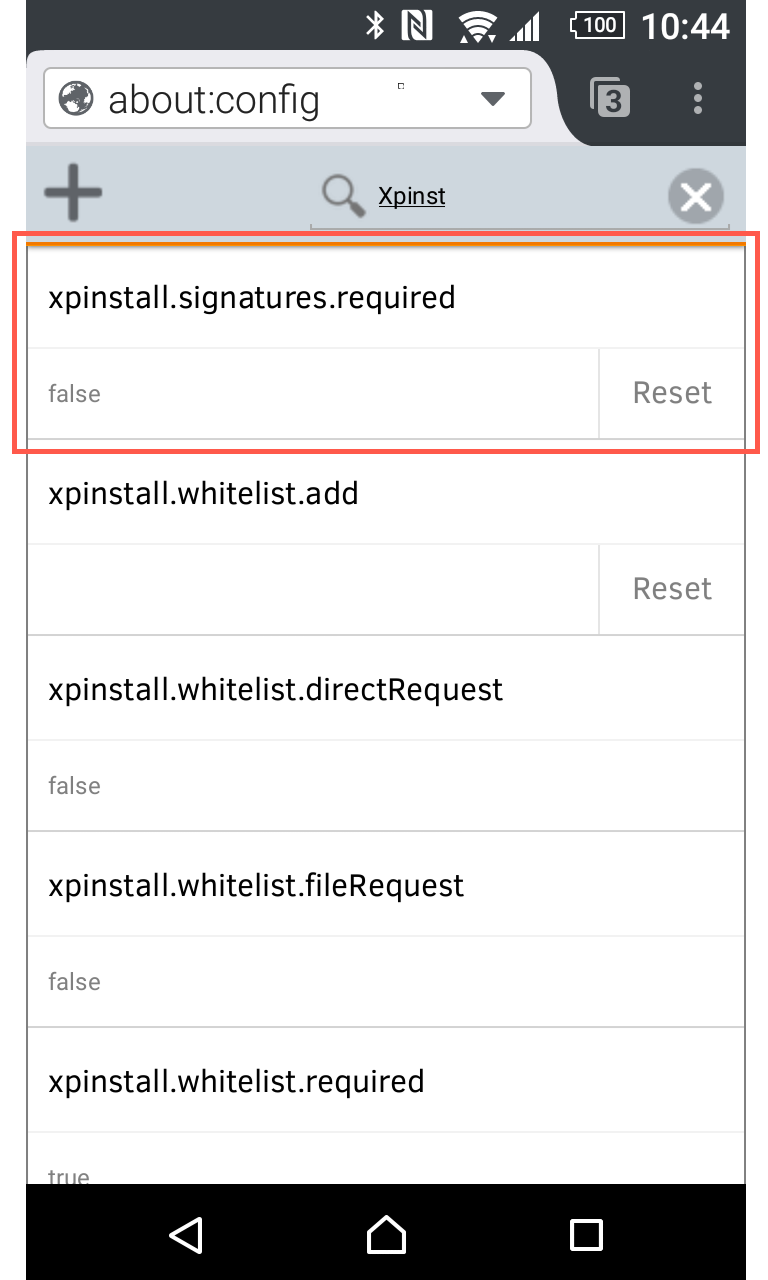
- (如果您使用的是web-ext,则可以跳过此步骤。)打开 Firefox for Android 并通过浏览关闭签名,
about:config然后定位并设置xpinstall.signatures.required为false.

如果您使用的是设备:
- 在设备上启用 Android USB 调试。您只需执行第 2 步,但请注意,如果您在设备上看不到开发者选项,则可能需要启用它们。
- 使用 USB 电缆将您的设备连接到开发计算机,并在设备上出现提示时,允许对连接进行 USB 调试。
(如果您使用的是web-ext,则可以跳过此步骤。)在您的开发计算机上:
- 打开命令外壳。
- 运行
adb devices您应该会看到类似于以下内容的输出:List of devices attached51800F220F01564 device十六进制字符串是您的设备(或模拟器)的代码。这意味着 adb 已找到您的设备(或模拟器)。
检查本浏览器 兼容性
在本浏览器 上运行扩展程序之前,请考虑使用web-ext lint. Lint 执行检查以确定您使用的任何权限、清单密钥和 Web 扩展 API 是否与本浏览器 不兼容。Lint 依赖于您的扩展manifest.json文件,包括strict_min_version,然后它会报告您设置的最低版本不支持的功能。
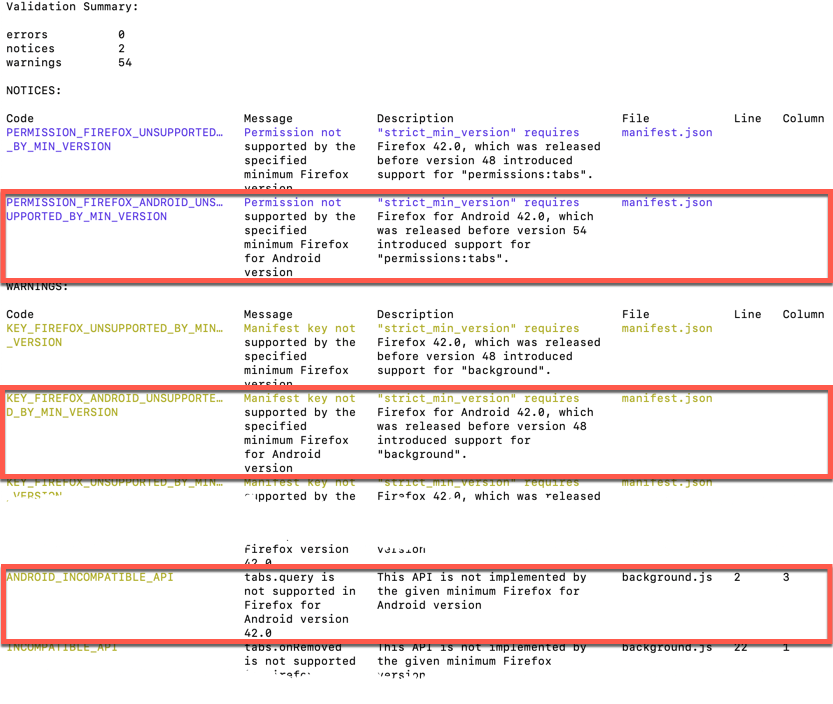
在皮棉报告中:
- 不兼容的权限由
PERMISSION_FIREFOX_ANDROID_UNSUPPORTED_BY_MIN_VERSION, - 不兼容的清单密钥由
KEY_FIREFOX_ANDROID_UNSUPPORTED_BY_MIN_VERSION, 和 - 不兼容的 API 由
ANDROID_INCOMPATIBLE_API
与此类似:

Lint 不会报告 Firefox 或 Firefox for Android 未实现的 API。
设置时strict_min_version,除非您针对特定版本的 Firefox,否则请选择您希望扩展程序兼容的最新版本的 Firefox。例如,您可以合理地预期大多数 Firefox for Android 安装将是当前或以前的版本。所以,如果当前版本是 66,考虑设置 65 是最低版本:
"browser_specific_settings": {
"gecko": {
"strict_min_version": "65.0"
}
}在本浏览器 中安装并运行您的扩展程序
如果您使用的是 web-ext,请按照Firefox for Android 中的测试说明进行操作。
如果扩展未签名,请确保您已使用browser_specific_settings键包含应用程序 ID manifest.json:
"browser_specific_settings": {
"gecko": {
"id": "borderify@example.com"
}
}否则,将您的扩展内容压缩到一个命名为与应用程序 ID 匹配的 xpi 文件中,例如borderify@example.com.xpi.
您现在有两个选项来传输和运行您的扩展程序:使用 adb 或网站。
使用 adb 传输您的扩展程序
在您的计算机上,执行/path/to/adb push /path/to/<extension file name>.xpi /mnt/sdcard/,它将扩展 xpi 文件传输到您连接的模拟器或设备。
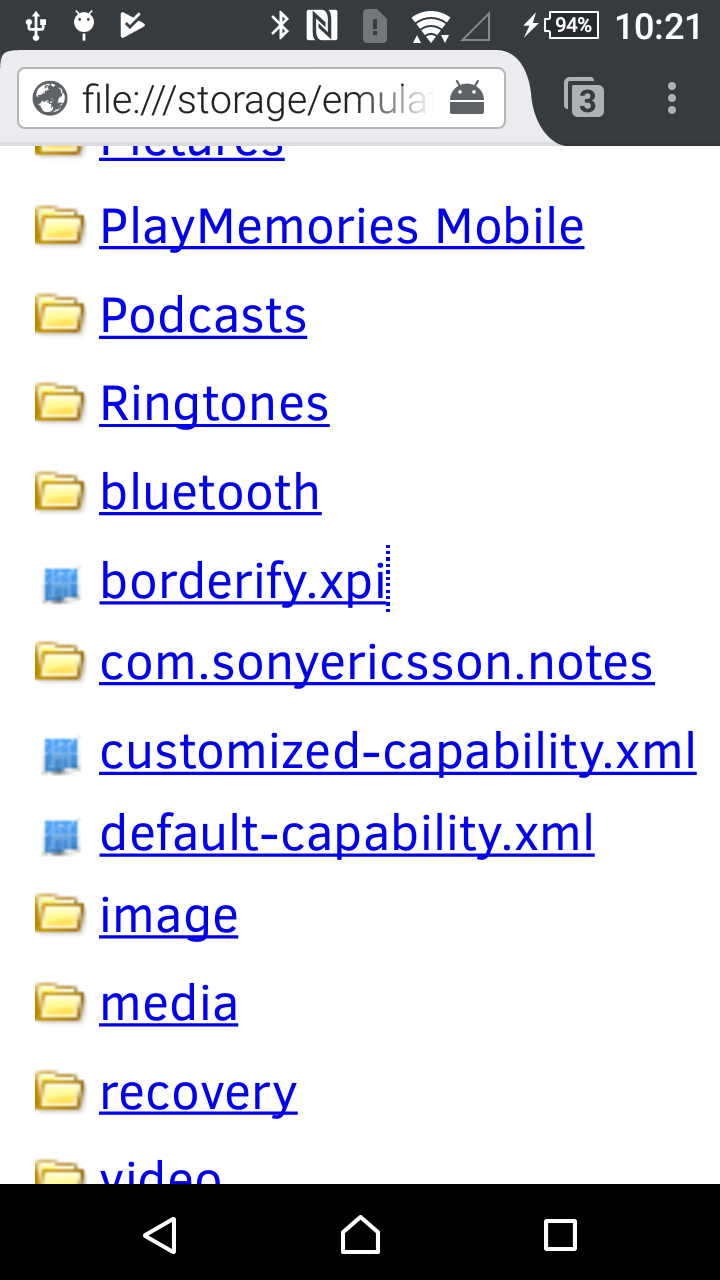
在您的 Android 设备或模拟器中,打开 Firefox for Android 并浏览至file:///mnt/sdcard:

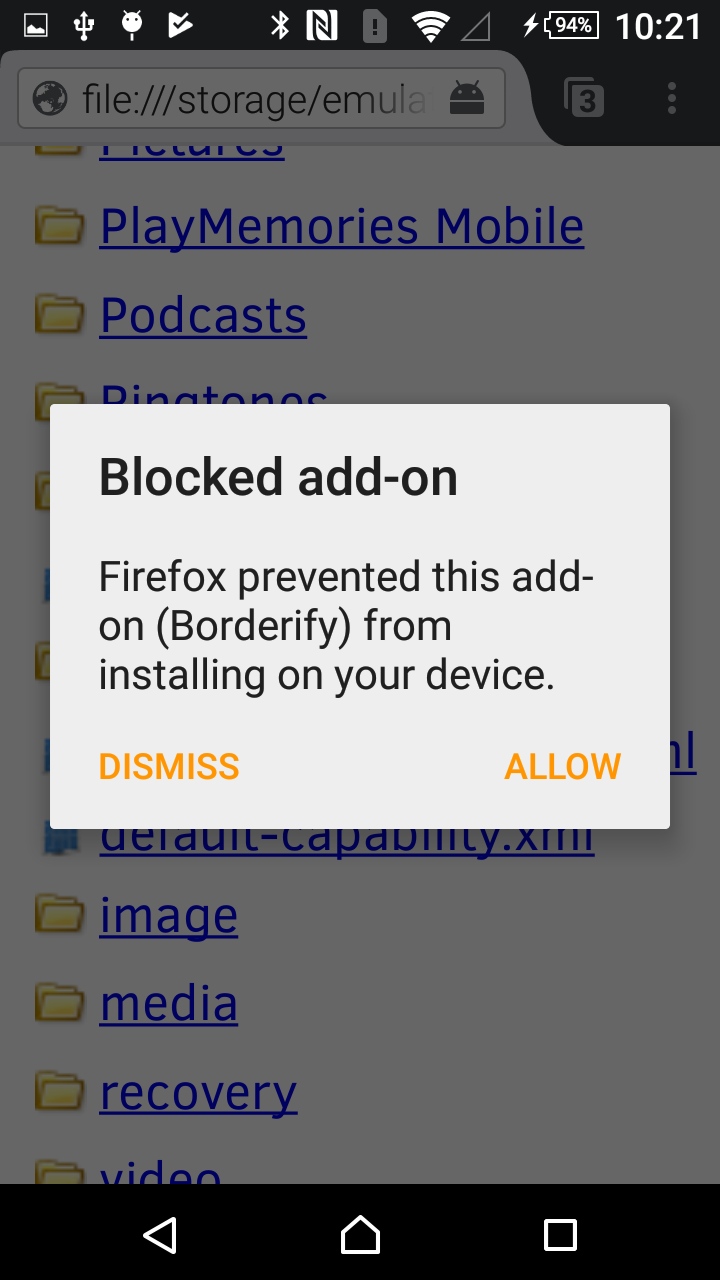
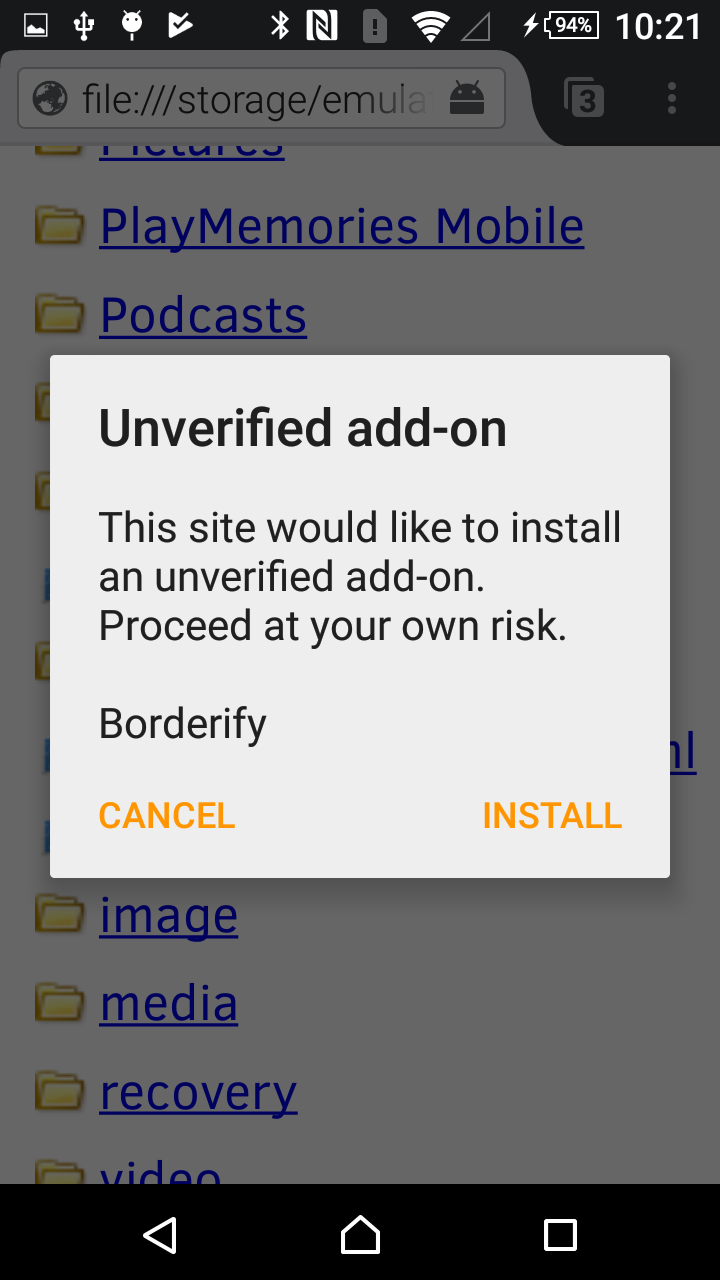
点击<extension file name>.xpi以安装它。您将收到有关扩展程序被阻止的警告,点击允许:

附加警告将告诉您扩展程序未验证,点击安装:

您的扩展程序将开始运行(在本例中为borderify示例扩展程序的副本):

通过网站转移您的分机
将您的 xpi 文件上传到您的网站并使其可以通过 HTTP 访问。浏览到文件并下载它。按照安装说明进行操作,这与使用 adb 传输的扩展的安装说明类似。
调试你的扩展
提交到firefox控制台,公开化,直接安装到本浏览器。
也可以在 Web 开发人员工具中调试您的扩展,并manifest.json使用adb logcat. 要使用这些功能,首先要通过 USB或Wi-Fi设置 Firefox 远程调试。
使用 Web 开发工具来调试你的扩展
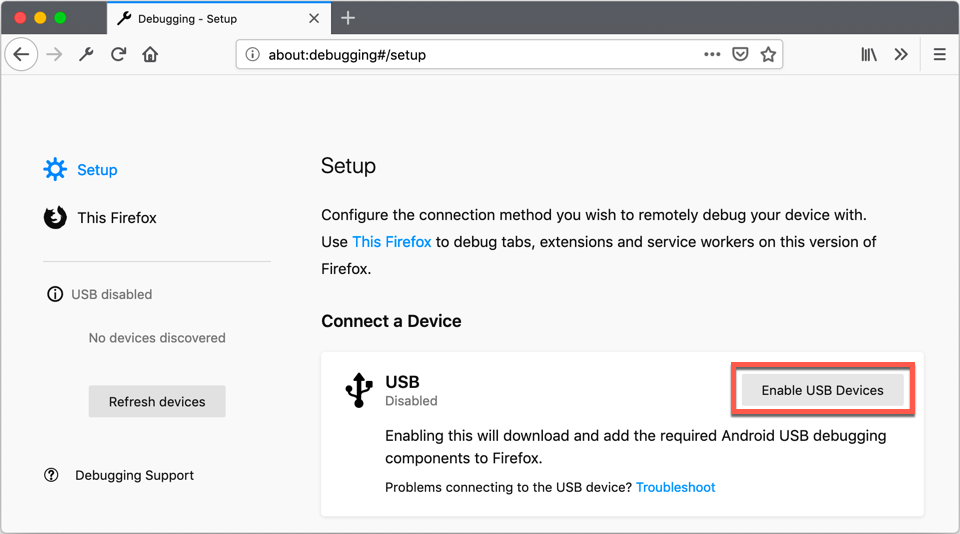
通过 USB 或 Wi-Fi 连接您的设备后,打开about:debugging并启用设备连接。

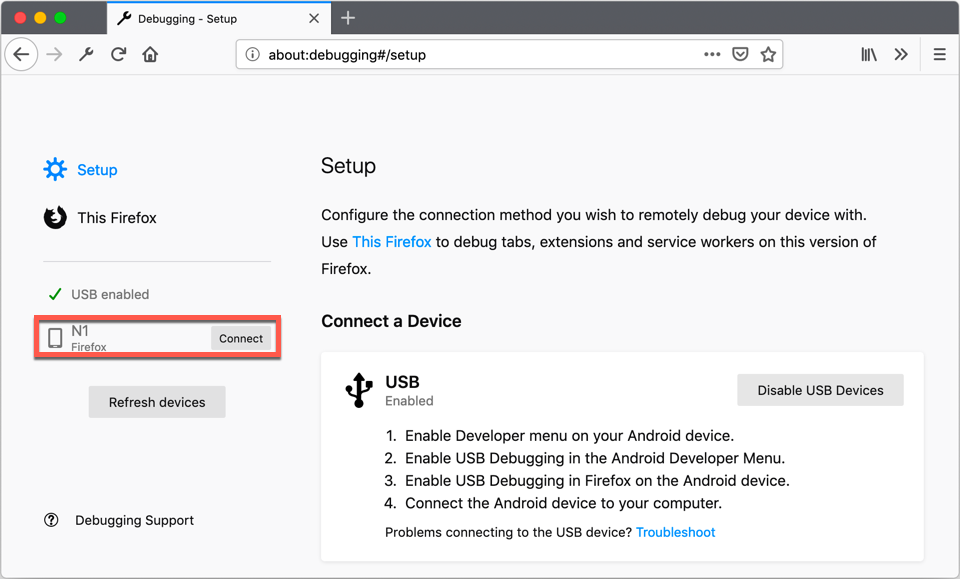
您的设备列在左侧列中,单击连接。

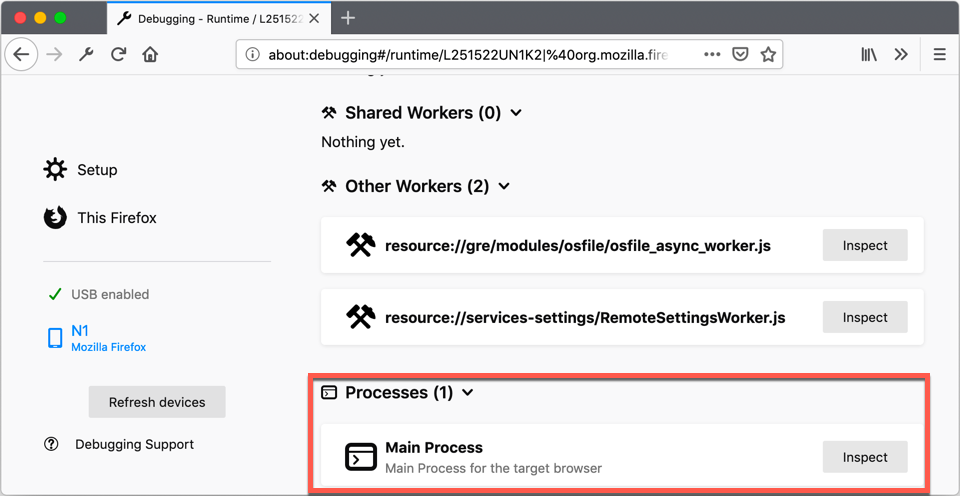
如果出现提示,请在您的 Android 设备上允许传入连接。现在在 Android 设备上启动您的扩展程序。请注意,以下说明假设您使用的是web-ext run. 在左侧栏中单击您的设备并向下滚动以在浏览器的活动功能列表中找到进程。

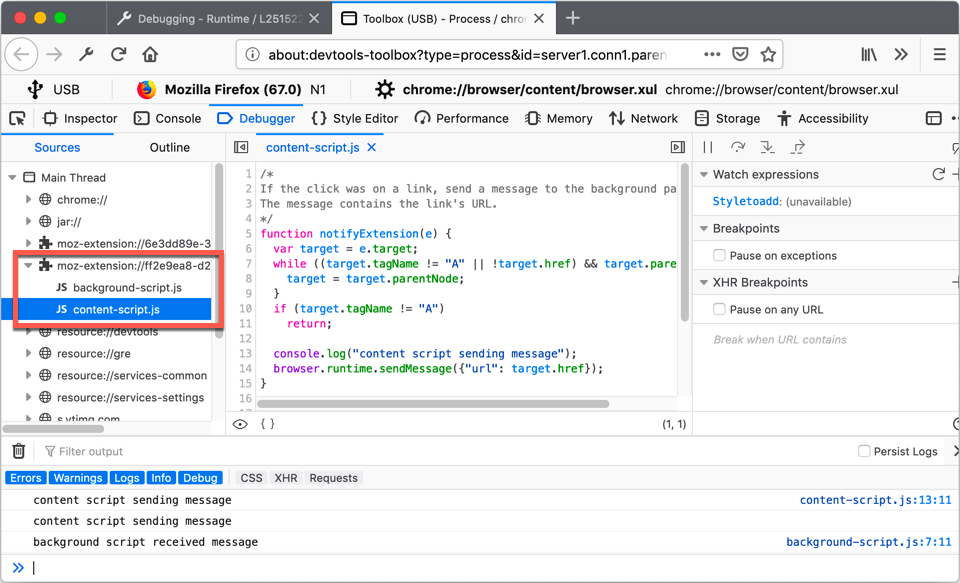
单击Main Process旁边的Inspect。Web 开发人员工具箱显示在Debugger中。
对于大部分调试工作,能够使用Inspector或Debugger查看Console很有用。您使用拆分控制台执行此操作,按下以激活此模式。esc
加载您的扩展练习的页面。现在您可以访问扩展程序中的任何 JavaScript。

与桌面版 Firefox 不同,其中内容脚本在其运行的页面上下文中进行调试,您可以在本浏览器 中调试和查看来自内容脚本的控制台消息以及工具箱中的后台脚本。
在Debugger中,您可以设置断点、单步调试代码、修改扩展的状态,以及执行您希望在 debugger 中能够执行的所有其他操作。您的代码记录的任何消息都会显示在Console中。
要检查弹出窗口的 HTML 和 CSS,请使用Inspector。首先,单击页面选择图标 (  ) 打开要检查的 HTML 文档。您可以在Inspector中查看和修改文档的 HTML 和 CSS,就像处理任何网页一样。
) 打开要检查的 HTML 文档。您可以在Inspector中查看和修改文档的 HTML 和 CSS,就像处理任何网页一样。
使用控制台查看清单验证消息
除了通过 WebIDE 输出的控制台消息外,还可能有与扩展manifest.json文件验证相关的消息。可以使用 adb logcat 命令查看这些消息。为避免收到其他不相关的消息,您可以通过 grep 管道输出,按扩展 ID 过滤,例如:
/path/to/adb logcat | grep borderify@example.com这将给出与此类似的输出:
I/Gecko (30440): 1496056181889 addons.xpi WARN Addon with ID borderify@example.com already installed, older version will be disabled如果您的插件无法运行,请检查这些消息,因为它们可能会提供解释原因的信息。





评论已关闭!